S nástupem OLED technologie na mobilech a více často i na noteboocích se konečně nabízí přepínat zobrazení do tzv. dark mode (tmavý režim). Někdo jej má rád, někdo (např. my s astigmatismem) moc ne. Ale web vypadá tak, jak jej autor zamýšlel, a pokud má vlastní (světlé) barvy, prohlížeč vám vypálí díru do sítnice.
S moderními CSS vymoženostmi je snadné udělat alternativu pro tmavý režim velmi rychle. Přestavte si, že máte následující CSS:
body {
background-color: white;
color: black;
}
Pokud má web jen nějaký text na čtení, na zařízení s tmavým režimem zbytečně svítí. Naštěstí moderní prohlížeče nabízejí možnost se zeptat, jaké schéma uživatel preferuje. Takže můžeme přidat inverzní variantu:
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}
Lze to i obráceně. Pokud máte web standardně tmavý, je možné přidat světlou variantu a v media query se ptát na light.
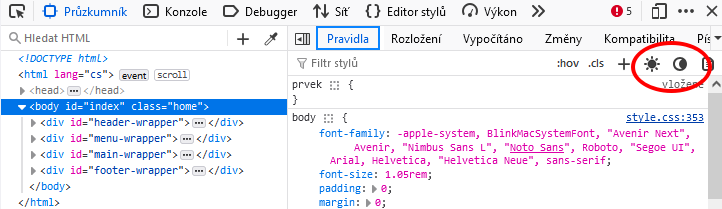
Otestovat to lze i v prohlížeči bez podpory OS. Ve Firefoxu musíte mít otevřeny developer tools. Vpravo nahoře se nachází tlačítka s ikonkami sluníčka a měsíčku. Jejich význam je asi jasný.

Pokud těch barviček využíváte víc a na více místech, je toto řešení trošku komplikovanější. Naštěstí máme CSS proměnné:
:root {
--color-background: white;
--color-content-text: black;
--color-heading: darkgreen;
}
@media (prefers-color-scheme: dark) {
:root {
--color-background: black;
--color-content-text: white;
--color-heading: lime;
}
}
body {
color: var(--color-content-text);
background-color: var(--color-background);
}
h1 {
color: var(--color-heading);
}
Takto se můžeme na proměnné ptát kdekoliv v celém CSS souboru a barvy mít definovány pouze na jednom místě.
P.S. Můj web podporuje dark mode, můžete vyzkoušet ;-)

Komentáře